「オープンソース」を使ってみよう (第12回 baserCMS編)
11/25
——————————————————–
ブログ:materializing 管理人
baserCMS ユーザー会 新 (arata)
——————————————————–
■ はじめに
はじめましての方、はじめまして。そうでない方、こんにちは_(..)_
いつもは materializing という名前のブログで、未来の自分のために細々と記事を書き溜めている arata といいます。
今回は、オープンソースカンファレンス2011 福岡 (OSC2011 Fukuoka) 開催も間近に迫っている事もあり、いつもの庭を飛び出して、ちょっとよそにオジャマさせて貰ってます。
宜しくお願いしまーす。
さて、今回のキーワードは「baserCMS (ベーサーシーエムエス)」です。
世の中、とてもたくさんのCMSが存在していますが、baserCMSは国産(福岡県)の、自由にダウンロードして利用可能なCMSになります。
「国産」・・・これもポイントで、海外産のCMSが席巻している中で、日本語に特化した”わかりやすくやさしい”CMSです。
「CMSってナンダロウ?」
「CMS使ってみたいけど、どれを選んだら良いものやら・・・」
そういった方々にも、ぜひ使ってみて貰えたらなぁ・・・というCMSです。
■ baserCMSってなーに?
はじめにちょろっと紹介しましたが、baserCMSとは、PHPでできたウェブサイト制作にすぐに導入できるCMS(コンテンツマネージメントシステム)です。
オープンソースフレームワークである「CakePHP」をベースとし、baserCMSを導入するとウェブサイトの基礎ができ上がる国産のCMSになります。
どんな機能があるかを簡単に紹介します。
これから挙げる機能は、baserCMSをインストールすると、最初から備わっていて、すぐに利用できる状態にあります。
- 簡単に更新できるブログ機能
- 複数作成も可能で、項目設定も管理画面から調整可能なメールフォーム
- 様々なサイトで配信されているFeedを読み込んで、表示できるフィードリーダー
- 携帯・スマートフォン表示に対応
またもちろん、「基礎的な」使い方だけでなく、拡張して好きに利用することも可能です。
「基礎ができ上がる」というのは、既にこのbaserCMSには幾つかテーマが入っているため、それを利用する事で、基礎に留まらず始めから運用して行く事が可能だからです。
今出て来た「テーマ」って?
「テーマ」というのは、このbaserCMSの外観・見た目を整えるファイルの1つの固まりみたいなものです。
このテーマの中には、見た目を整えるための必要なファイルが揃っている状態のもので、表示に必要な HTML(PHP)、CSS、JavaScript、画像などを1つのフォルダの中に収めているものです。
baserCMSでは、構築した1つのサイトに対して、適用させる事ができるのは1つのテーマですが、このテーマの仕組を利用して、幾つも作成・準備したテーマを「切り替えて利用」する事ができるようになっています。
■ baserCMSを紹介したい、と思った理由
baserCMSは、「WEBサイトの制作」をターゲットにしたCMSです。
そのため、サーバにインストールすると、サイトとして最低限必要な機能が備わった環境が整います。
つまり、環境の準備が素早くできて『ラク』ができます。
- サイト運用者側 ・・・ 管理システムにログインして、書き換えたいページや発信したい情報を更新するだけなので『ラク』
- サイト制作者側 ・・・ デザイン、ナビゲーション等の見た目側を整えてしまえば納品できて『ラク』
この利用者にとって ”ラク” というのは、細かく煩雑な作業が多いウェブ制作の現場において、大きなメリットに繋がると思います。
また、開発者側の視点からも良い点が備わっています。
私自身はPHPを使っていて、フレームワークであるCakePHPが好きで使う人間なんですが、そのCakeの仕組みをベースにしていることによって、カスタマイズ・開発手法をそのまま用いる事ができます。
Cakeの手法を踏襲した上で、baserのいくつかの規則に従ってファイルを用意すると、それだけで公開側表示、管理側表示ができあがります。
そうしたところから、PHPの基礎を学習した上で、これからCakePHPを使ってみたい・使って行こうと思ってるひと、CakePHPを用いて色んなアプリケーションを作ってみたいと考えてるひと達に、ぜひ一度触れて欲しい!と思っています。
私自身は、開発歴はそれほど長くありません。むしろ、まだまだ学習中の身だったりします。
そんな感じでも、「自分でできた!」という実感を味わう事ができるウェブアプリケーションだと、自信を持ってオススメします。
baserを使えば、開発現場も開発学習も、きっと楽しくなります。
こうした事柄が、私がbaserCMSを紹介したい、と思った理由になります。
■ baserCMSの構成はどうなってるの?
それでは、baserCMS のインストール方法について説明する前に、baserがどのような構成で動いているのかを説明します。
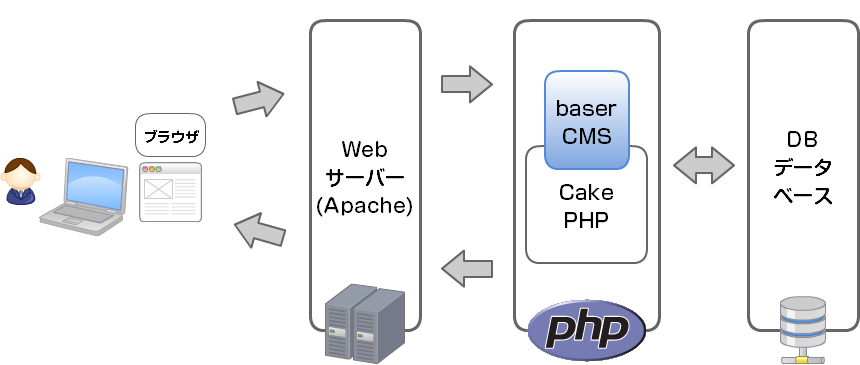
baserCMSはWebサーバー上で動作するウェブアプリケーションです。
Webサーバーは、オープンソースのApache のほか、Windows上に XAMPP をインストールして動作、Macでは MAMP をインストールして動作させる事もできます。
※XAMPP と MAMP は名称は異なりますが、仕組みは同じものになります。
そして、Webサーバー上で動作するサーバーサイド・スクリプト言語である PHP でできています。
データは MySQL というオープンソースのデータベース サーバー上で管理されています。
※後述しますが、データの管理にはMySQL以外の形式を利用する事もできます。
さらに、baserCMS はPHPのオープンソース・フレームワークである「CakePHP」をベース(CakePHPに乗っかってるイメージ)にしており、このCakePHPと併せて動作します。
つまり、「baserCMS はオープンソースによって構成されている」んです!
 図:by Cacoo
図:by Cacoo
■ baserCMSをインストールしてみよう
ここからは、baserCMSを実際に触りながら読んでもらってる感じで話を進めてみます。
内容的には、baserCMSを初めて知ったひと、初めて触るひとやローカルでちょっとお試し動作をしてみたいひと向け。。。って感じです。
読者の方みんなの環境を考慮して、全ての環境に則したインストール方法を紹介するのがほんとは良いんですが、それでは正直なところキリがないので、ここでは1つの環境を例にして進める事にします。
というわけで、環境は Windows の XAMPP と します。Apache を稼動状態にしておきます。
※XAMPP ・・・ インストールする事で、PHP を簡単に稼働させる事ができる環境を整える事ができる、ソフトウェアのオールインワン・パッケージです。
すいません。。。XAMPP自体の操作説明も必要なんですが、ここでは省略させて貰います。
それでは先ず、公式サイトからファイルをダウンロードします。
公式サイト右上にある「baserCMS最新版ダウンロード」と書いてあるバナーをクリックするとファイルがダウンロードできます。
または、ダウンロード情報はこのページにあります。
※このダウンロードページでは、テーマやプラグインについての情報も見ることもできます。
落としたzipファイルを解凍したら、/xampp/htdocs/basercms として配置します。
なので、配置した状態は以下のようになります。
- /xampp/htdocs/basercms/app
- /xampp/htdocs/basercms/baser
- /xampp/htdocs/basercms/cake
- /xampp/htdocs/basercms/.htaccess
- /xampp/htdocs/basercms/index.php
http://localhost/basercms/
※これ以降、baserCMSを設置した箇所は「BASERCMS」と表現します。
この画面はインストール画面になります。
この画面が開いたら「稼働できる状態として準備ができている」という事になるので、先ずはOKです。
「次のステップへ」ボタンを押して、先へ進んで下さい。
▼次のステップ [ステップ2]
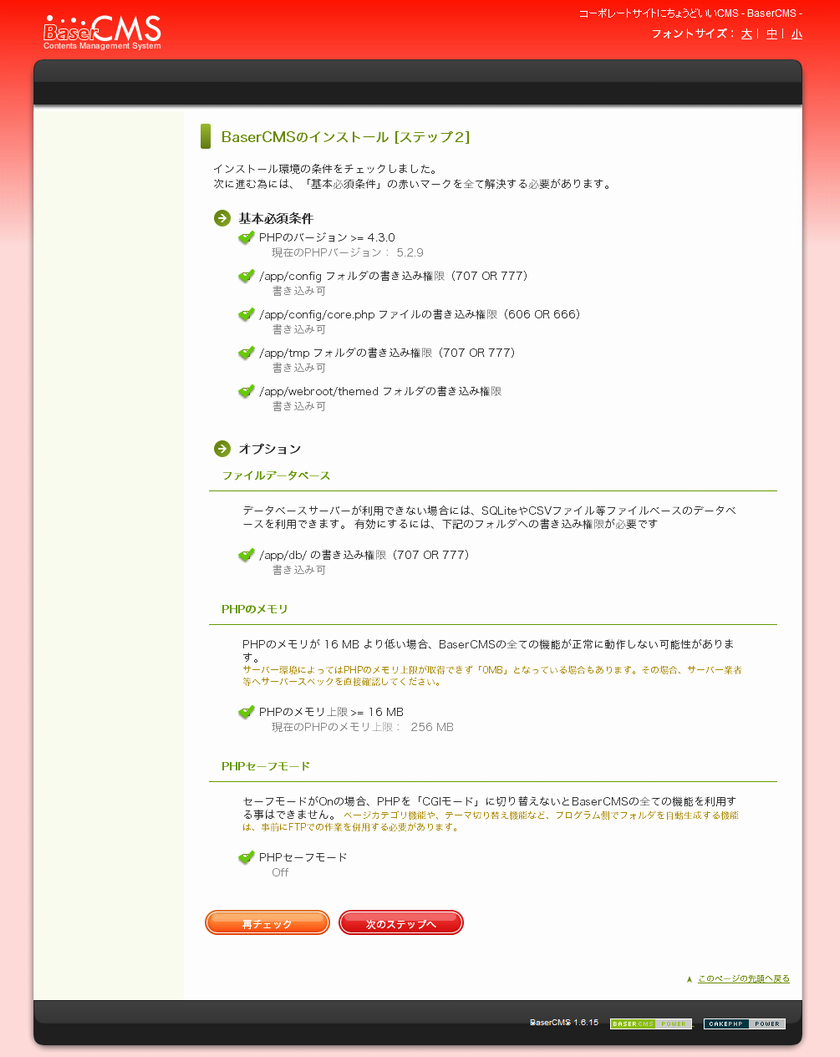
ここでは、baserCMSが自動で判定した環境情報と、その結果を表示しています。
この段階では、baserCMSのどのフォルダやファイルに書込み権限を持たせる必要があるのか?そして実際に、指示のある内容についての修正を行う必要があります。
※例えば、「/app/tmp フォルダの書き込み権限」について「×」が付いてるようであれば、FTPソフトで接続して、このフォルダに対して書込み権限を行います。
チェックが行われて先に進める状態になると、ページ下部の「次のステップへ」ボタンが押せるようになりますので、こちらをクリックして先に進みます。
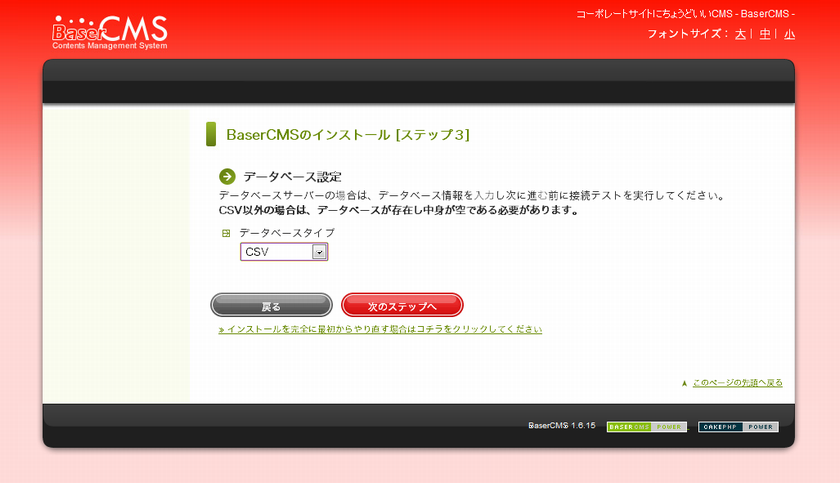
▼次のステップ [ステップ3]
ここでは、baserCMSのデータ保存として利用するデータベース(DB)に何を利用するか?
また、そのデータベース(DB)と接続するための設定を保存する事になります。
baserCMSが対応しているデータベース(対応バージョン)は以下になります。
- MySQL (4.1以降) ・・・要DBとの接続設定
- PostgreSQL (7.4以降) ・・・要DBとの接続設定
- SQLite (3以降) ・・・接続設定不要
- CSV (バージョン依存なし) ・・・ 接続設定不要
見ての通り、色んなデータベースに対応しており、色んなレンタルサーバでたいてい利用可能となっているデータベースに対応してる点も、baserCMSのウリのひとつです。
※ baserCMS公式サイト「よくあるご質問」参照
ここでは接続設定不要で手軽にお試しできる「CSV」を利用してみます。
「データベースタイプ」を選択するセレクトボックスで「CSV」を選びます。
※ちなみに、ここで選択を切り替えた際の”スルゥ~ッ”て動く感じのエフェクトは個人的に好きだったりします ・ω・
では「CSV」を選択したら「次のステップへ」ボタンをクリックして下さい。
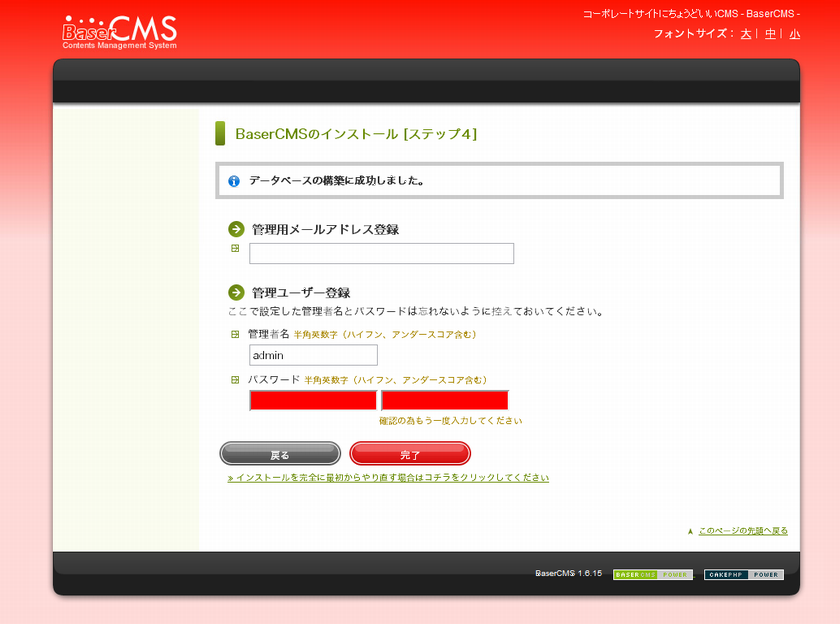
▼次のステップ [ステップ4]
ここでは、インストールした baserCMS に対して、管理者の情報を登録します。
- 管理用メールアドレス ・・・ 管理者として登録するメールアドレスを入力
- パスワード ・・・ 半角英数で6文字以上
必要情報を入力したら、あとは「完了」ボタンを押すのみです。
おめでとうございます!BaserCMSのインストールが無事完了しました!
と書かれた画面が表示されたらインストール完了です。
公開側も管理システム側も、稼働する事のできる状態は整っているので、それぞれにアクセスしてみて下さい。
インストールできたけど何をすると良いの?
もし、何をしたら良いものやら判らない場合は、以下を参考にしてみて下さい。
- 管理画面 → ニュース管理 に入って、左側にある「ブログ管理メニュー」の「新規記事を登録」から、新しい記事を作成してみる
- 管理画面 → ページ管理 に入って、 左側にある「ページ管理メニュー」の「新規に登録する」から、新しいページを作成してみる
- ニュース記事やページなど、既に存在している内容を編集してみる
なので、そちらの内容を閲覧しながらだとわかりやすいと思います。
■ テーマの切替を試してみましょう
baserCMSのインストールは完了したので、ここで一旦、最初の話題に挙げた「テーマ」について紹介します。
管理画面の「システム設定」に入り、左側の「システム設定共通メニュー」の中の「テーマ管理」に入ります。
この「テーマ管理」では、インストールしたbaserCMSで扱う事のできるテーマの一覧を閲覧したり、それらへの切替を行う事ができます。
切替方法は簡単です。
ここでは操作例として、デフォルトで入ってる「skelton」テーマへの切替を・・・と行きたいところなのですが、折角なので、最近リリースされた新テーマである「シンプルプロモーション」を例にしてみます。
先ずは、baserCMSのダウンロードページへ行きます。
「テーマダウンロード」の中に、「シンプルプロモーション」という名前のテーマがありますので、そちらをダウンロードして下さい。
ダウンロードしたzipファイルを解凍し、「simplepromotion」という名のフォルダを、そのまま以下の箇所に保存します。
BASERCMS/app/webroot/themed/simplepromotion
保存したら、再度先程開いた「テーマ管理」を開いて下さい。
すると、新しく「シンプルプロモーション」テーマが追加されてます。このテーマの「適用」ボタンをクリックして下さい。
適用後、公開側のページを 開いて見てみて下さい。サムネイルにあるようなデザインに切り替りましたか?
切り替わったらOKです。
こうした感じで、baserCMSは”簡単に”テーマを切換える事ができるので、サイトのデザインを毎日その日の気分で切換えることも可能だったりします!!
・・・という事を、140文字で説明しようと試みたんですけど失敗しました。
ところでこのシンプルプロモーション、テーマ一覧の「説明」欄にあるように、同梱の readme.txt を読んで、その内容を実施する事で完全体となります。
なので、ぜひチャレンジして下さい!ヽ(`Д´)ノ
■ プラグインで機能追加
baserCMSには、テーマのみならず”機能を追加する仕組み”もあります。それが「プラグイン」になります。
先程、テーマをダウンロードしたページには「プラグインダウンロード」の欄があります。
こちらの方から、任意のプラグインをダウンロードして、baserに組込む形で機能を追加する事ができます。
どのプラグインも有用性が高く、運営時に入れておくと必ず役に立つものなのですが、ここではオススメの 「FaceBook LikeBox」 「アップローダー」プラグインを試してみる事にします。
プラグインをダウンロードしたら「uploader」フォルダをそのまま以下の箇所に保存します。
BASERCMS/app/plugins/uploader
保存したら、管理システム → システム設定 → 「システム設定共通メニュー」の中の「プラグイン管理」に入ります。
「アップローダー」プラグインの「登録」ボタンをクリックして、baserCMSで利用できる状態にします。
登録が完了したら、管理システム → ニュース管理 → ブログ記事のひとつを開きます。

上図のように、編集領域で利用するアイコンの中のひとつ、これがアップローダー・プラグインのアイコンです。
これをクリックする事で、プラグインを実稼働する事になります。
画像を貼り付けて楽しく使えるプラグインです。
他にも色んな場面で使えるプラグインが掲載中なので、 baserCMS公式サイトからダウンロードして、使ってみる事をオススメします。
※公式サイトのプラグイン導入マニュアルはこちらです。
■ baserCMSの特徴であるスマートURL
baserCMSを利用する上で、URLがちょっと複雑な点が挙げられます。
例えば、 標準インストールしたbaserCMSの「会社案内」ページを例にすると、以下のようなURLになります。
http://localhost/basercms/index.php/about
BASERCMS/index.php/about
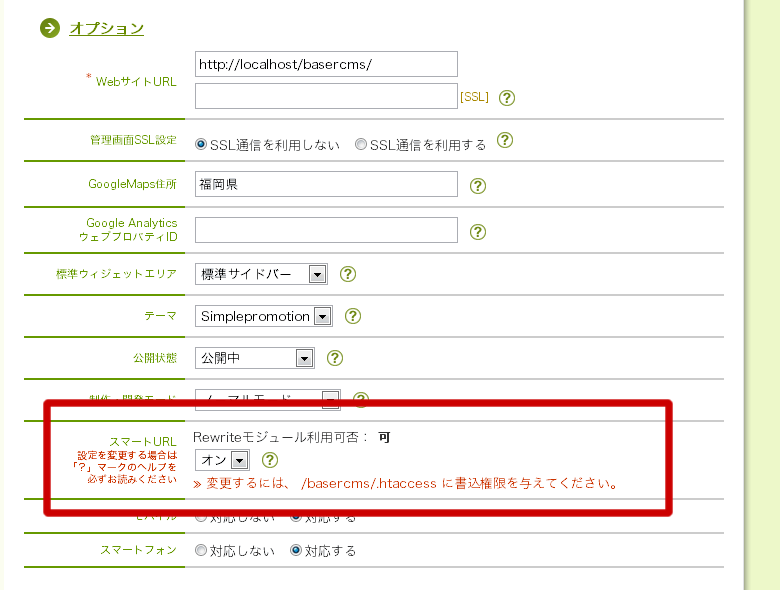
この点は、baserCMSの管理システム → システム設定 と入り、「オプション」をクリックする事で開く、「スマートURL」の項目を「オン」にする事で、以下のようなURLに変更する事が可能となってます。
http://localhost/basercms/about
BASERCMS/about
・・・これでURLがわかりやすくなりますね!
通常であれば、指定の htaccess ファイルに書込権限を与えて、このオプションを切換えるだけで良いのですが、XAMPP でお試し動作をしている際にはちょっと手動で調整する必要が出て来ます。
先ずは、このオプションを「オン」に切り替えます。 切り替えた時点で、稼働しているローカルサイトにアクセスできなくなりますが、心配要りません。
次に、以下の htaccess ファイルを開きます。
BASERCMS/.htaccess
以下の内容を追記します。
RewriteEngine on
RewriteBase /basercms
RewriteRule ^$ app/webroot/ [L]
RewriteRule (.*) app/webroot/$1 [L]
※2行目の赤文字の箇所は、ファイルを設置しているフォルダ名に当ります。つまり、もしXAMPPの中で /xampp/htdocs/hogefolder とbaserCMSを設置している場合は「hogefolder」となります。
追記したら、先程アクセスできなくなった管理システム画面をF5でリロードしてみて下さい。
・・・サイトは表示されましたか? できたら完了です。
できなかったからといって、パソコンを窓から投げ捨てないで下さい!><;
この辺りはちょっと難しく感じる方もいるかもしれないので、そうした際には後述するフォーラムで質問して貰うと、既にbaserCMSを利用してる方々から回答が貰えるかもしれません。
■ 現在のbaserCMS
baserCMSは、現在も開発が”強力に”進められてるCMSです。
以下のページでは、これまでのbaserCMSの流れを追うことができます。
リリースノート|baserCMS
見ての通り、バグフィックスや機能追加など、様々な点で改修が進められています。最近ではスマートフォンにも対応したり、発展著しい様子がすごい!
また、baserCMSはレンタルサーバ内のサービスに組み込まれたりもしてます。
■ レンタルサーバー「heteml」に簡単インストール として組み込まれました。
■ レンタルサーバー「ドメインキング」で簡単インストール
イベントへの参加や勉強会の開催
baserCMSは、単純にCMSとしての開発が進んでいるだけでなく、イベント活動も積極的に行なっているCMSです。
それらの活動の一端として、福岡にて開催された「明星和楽」へのブース出展が挙げられます。
■ 明星和楽ブース出展の完了報告
他にも、比較的定期的に開催されているものとして、baserCMSの勉強会があります。
2011年10月末に開催された「baserCMS勉強会@福岡 vol.5」の情報がありますので、ちょっとでも雰囲気を感じて貰えたらと思います。
■ baserCMS勉強会@福岡 vol.5 の完了報告
そして。。。オープンソースカンファレンスにも参加しています!
昨年2010年の様子は以下から見ることができます。
■ OSC2010 Fukuokaでセミナー講演・ブース出展してきました
それから今年(2011)も参加!
■ オープンソースカンファレンス2011 Fukuoka
といった感じです。
■ baserCMSを取り巻く環境
公開・運用中の公式サイトに留まらず、利用者の声を反映したり、利用者の疑問点を解消するための環境も揃っています。
そうしたbaserCMS関連情報サイトは、以下に集約されています。
上記サイトを見て頂くと、関連情報はだいたい得る事ができます。紹介するとこんな感じです。
- baserCMSユーザー会ML (メーリングリスト) ・・・ 最新情報の発信、イベント関連情報の発信など
- ユーザーズフォーラム ・・・ 疑問点や不明点の質問をしたり、ユーザーからの声も受け取るところ
- バグトラッキングサイト ・・・ 現在、baserがどんな課題に取り組んでいるのかを見る事ができます
- facebook ページ ・・・ baserCMSの細かい動きや、最新情報を取得できます
- twitter ・・・ baserCMSの公式アカウントです。baser以外のCMS情報なんかも流れてきます
- 勉強会サイト ・・・ 過去に行われた勉強会の情報を閲覧できます。テーマもここから生まれたり
こうして見てみると、baserCMSには色んな窓口が用意されているので、コミュニケーションが取りやすいんじゃないかなぁ?と思います。
CMSの「C」はCommunication の C。
■ さいごに
baserCMSはオープンソースです。そしてまた、とても”オープン”なCMSです。
勉強会やイベントでは、実際に開発者さんと言葉を交わす事もできますし、バグトラッキングの公開、フォーラムでのやり取りにおいても、積極的なフィードバックが見て取れると思います。
そうしたところから、baserCMSの透明性を「オープン」と表現してみました。
そして、オープンソースであるbaserCMSの成長は、ユーザーの声に支えられていると思います。
使ってみて良かったところ、ちょっと改善して欲しいところ、そうした ”気付き” はぜひ送ってみて欲しいと思います。私も送ってます。
また、これまでのウェブサイト制作の現場からのフィードバックが多数詰め込まれてます。
それらは、baserCMSのbaser専用の(PHP)タグとして用意されていたり、仕組みとして組み込まれています。
そうしたノウハウは、ウェブサイト制作にたずさわる人達を、幸せにするものだと思います。
2011年12月3日[土]は、いよいよ「オープンソースカンファレンス2011 Fukuoka」です。
baserCMSも登壇 します。
展示ブースにも登場しますし、baserCMSに生の声を届ける良い機会だと思うので、興味の湧いた方は覗きに来て下さいね。
それでは会場でお会いしましょう丶(・ω・)ノ
最後まで読んでいただいて、ありがとうございました!
 RSS
RSS